TOGGERS
Case Study for a responsive Website exclusively for photographers to network with each other.
Problem
The current social networking sites are oversaturated with random photos shared by non-photographers.
Solution
Create a website that can be exclusive to photographers that allows an easy application process.
Tools
Adobe XD
Duration
Nov-Dec 2022
Roles
Research
Design
The process…
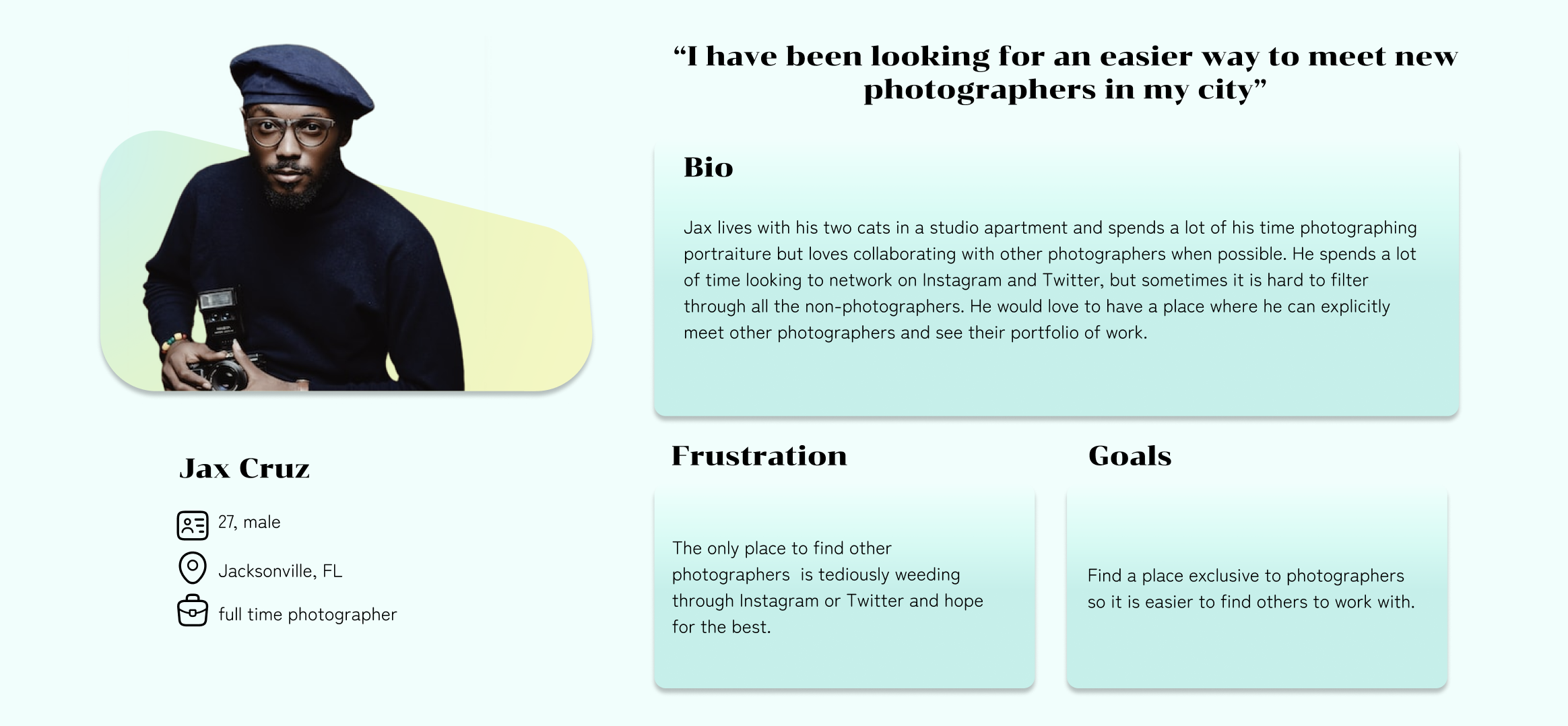
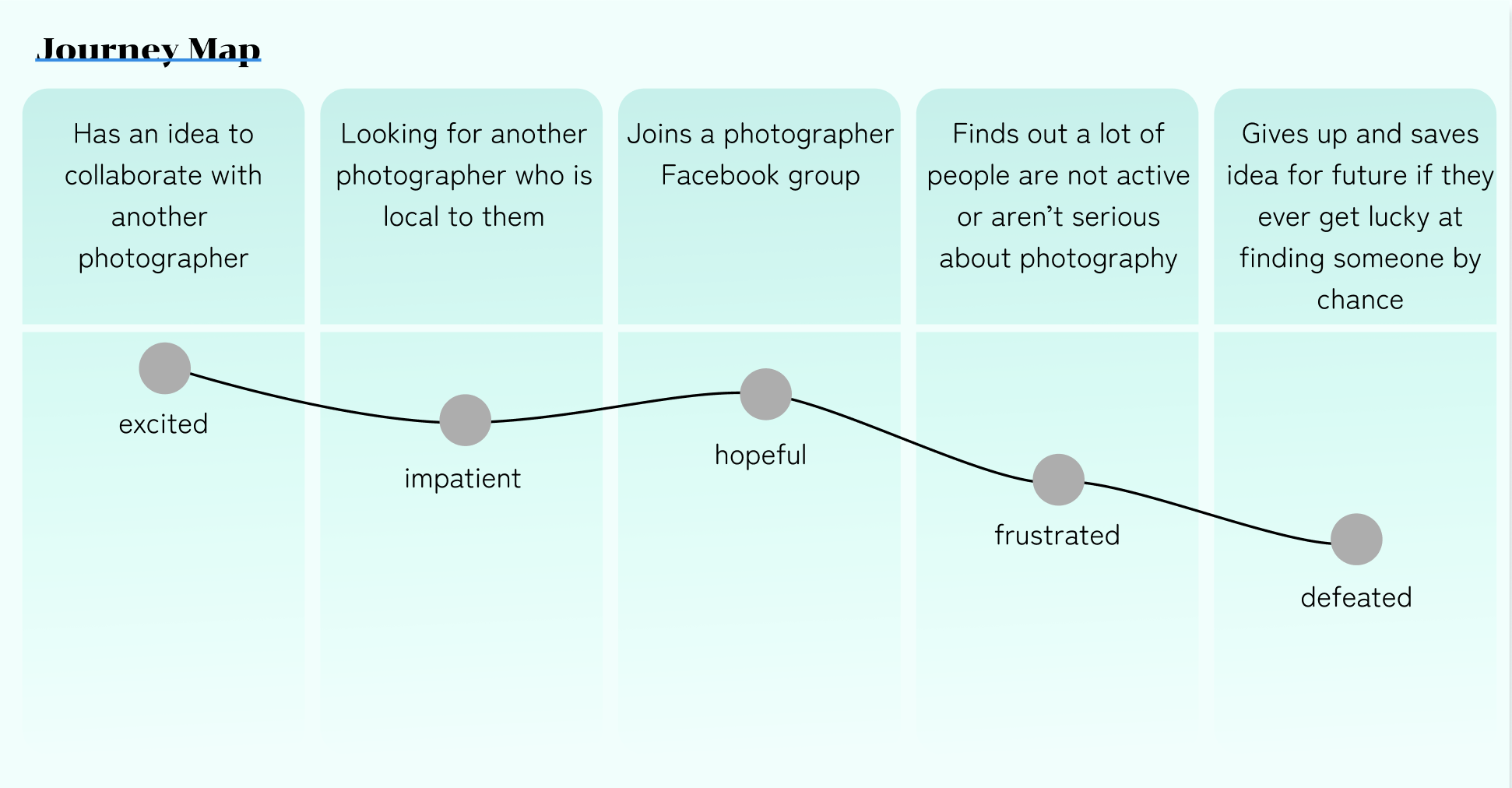
After conducting preliminary user interviews, I created personas and user journey maps to better empathize and figure out what the users’ needs and goals would be of this new product would be.
I organized the data from the interviews to find common painpoints.
Oversaturation
All of the participants mentioned that instagram is a place to share photos but it is oversaturated with everyone’s photos including non-photographers.
Lack of details
A lot of artists want to know the mediums and the way an image was created. Photographers are no different and would love to know the settings and camera used to create a photo.
Finding Locals
It is really hard to find other local photographers to work and collab with. The only options seem to be in-person networking.
Next Step: Wireframing
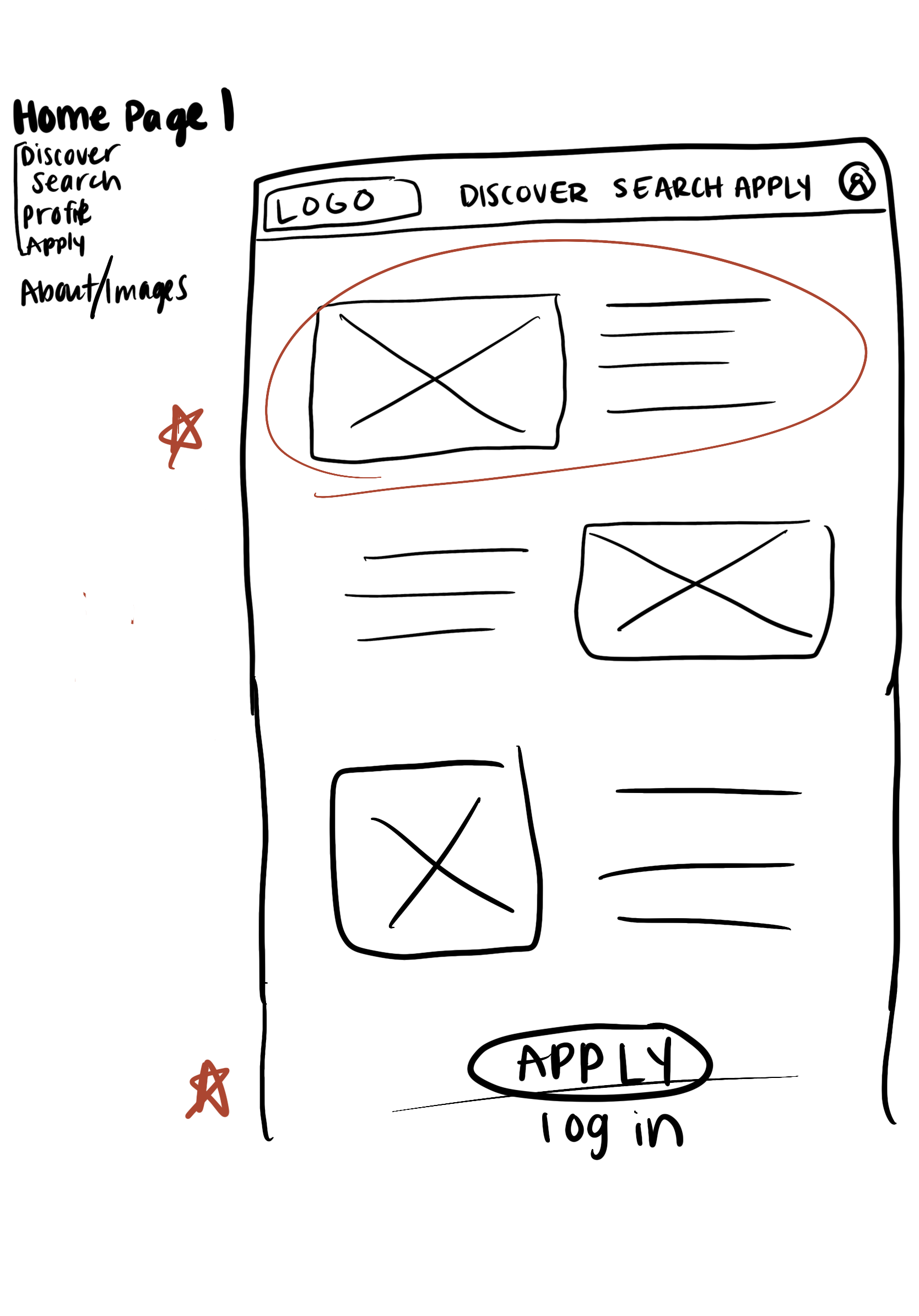
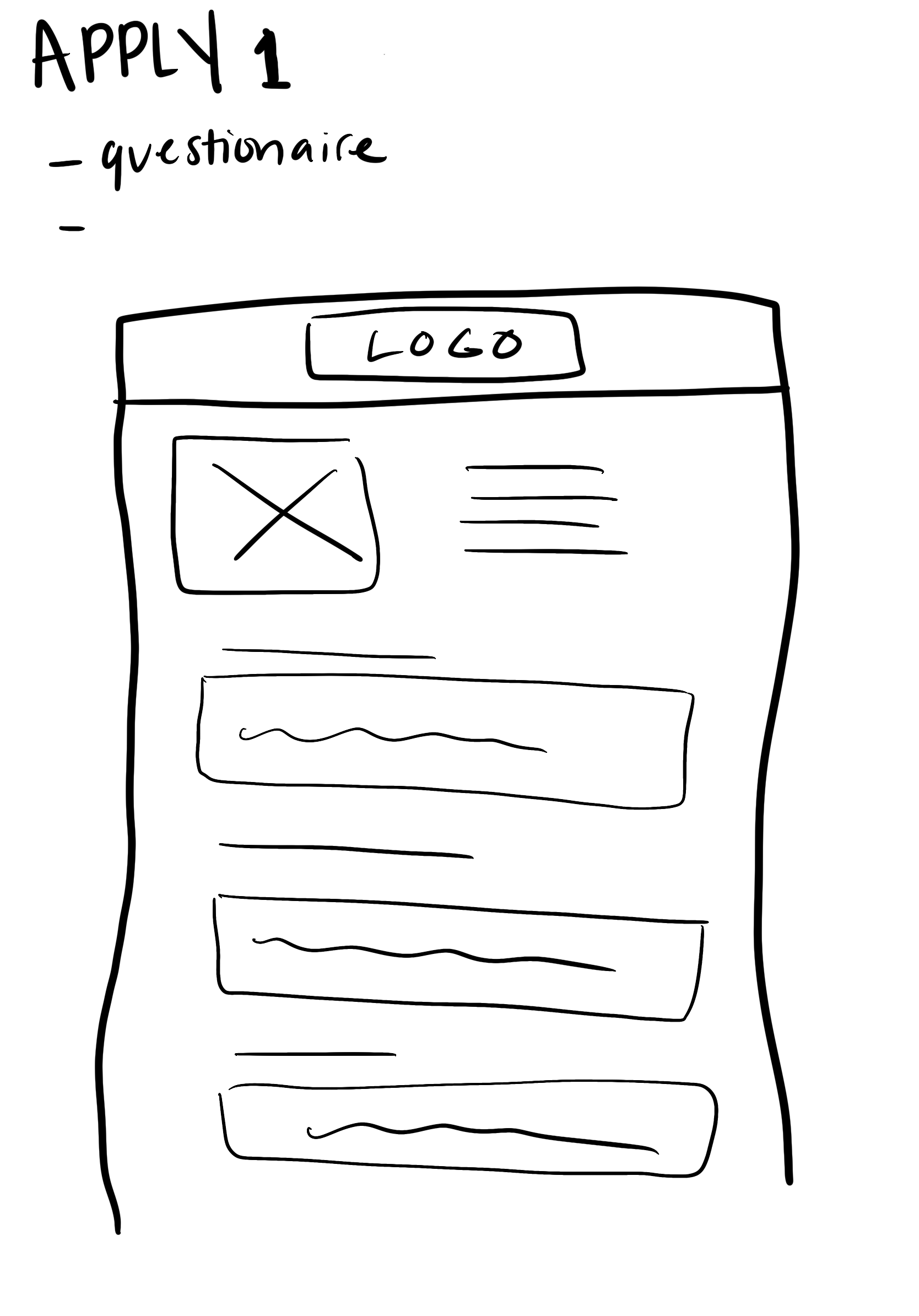
Before heading into lo-fi digital wireframes, I made sketched out paper wireframes using procreate on my iPad.
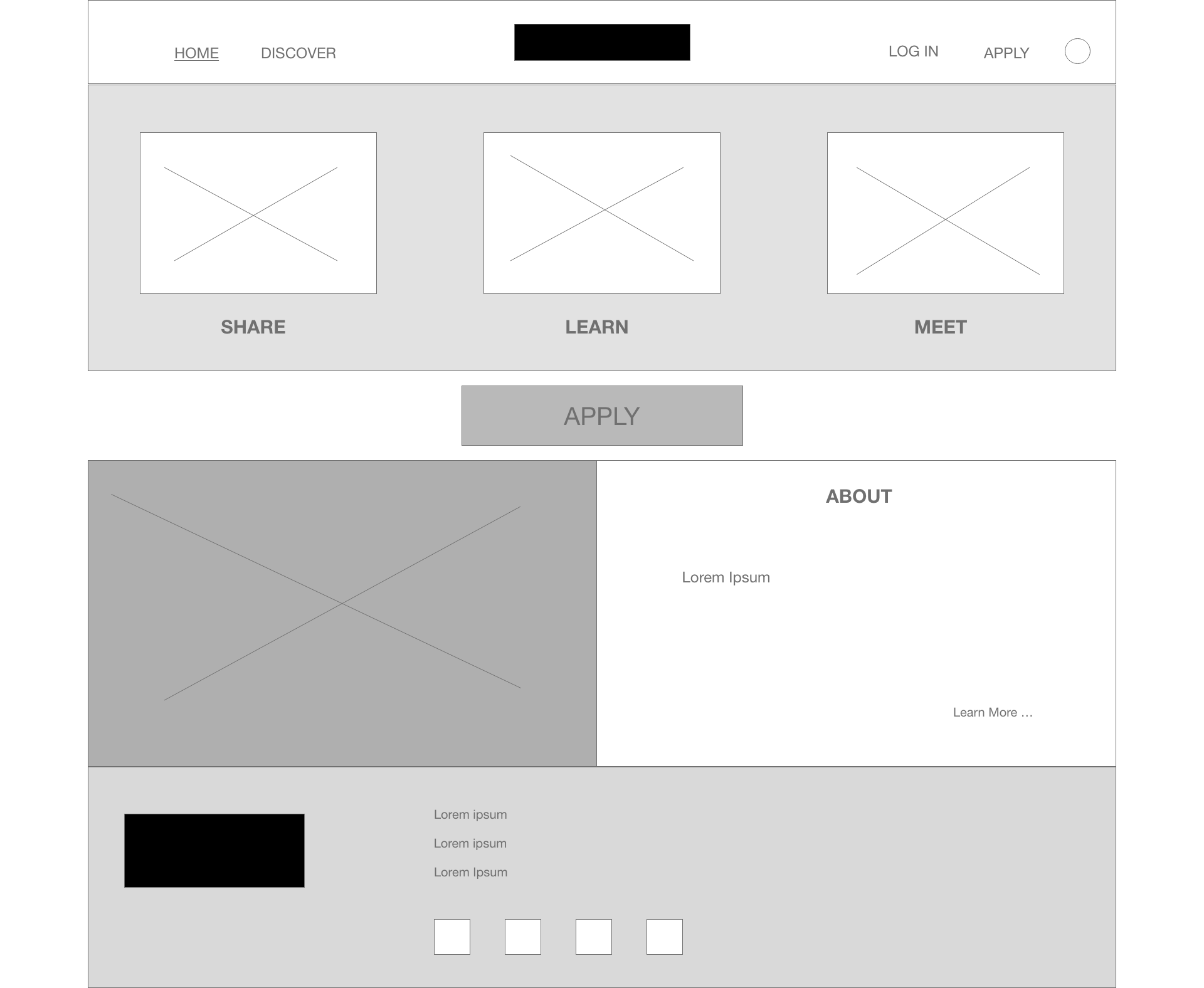
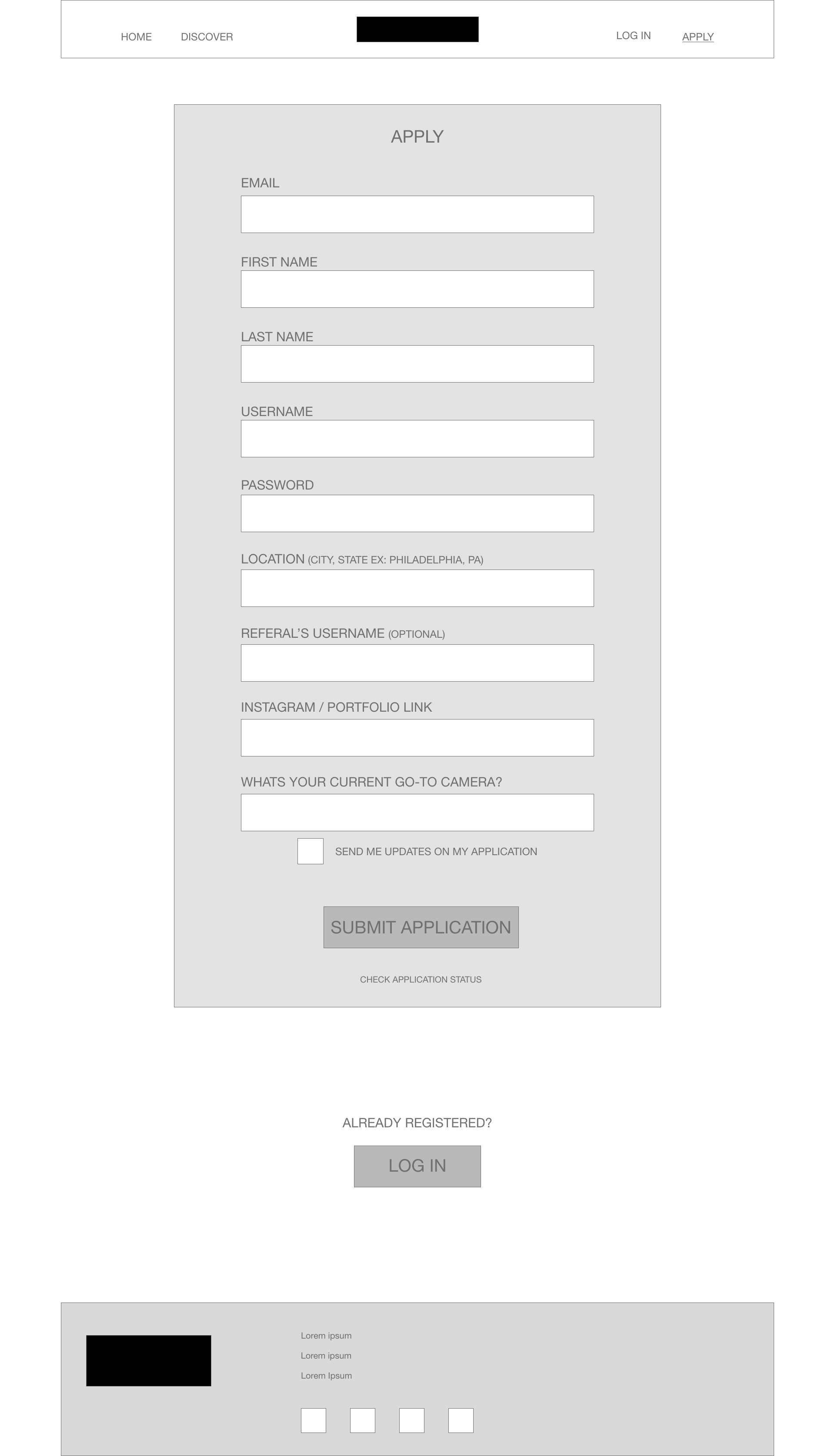
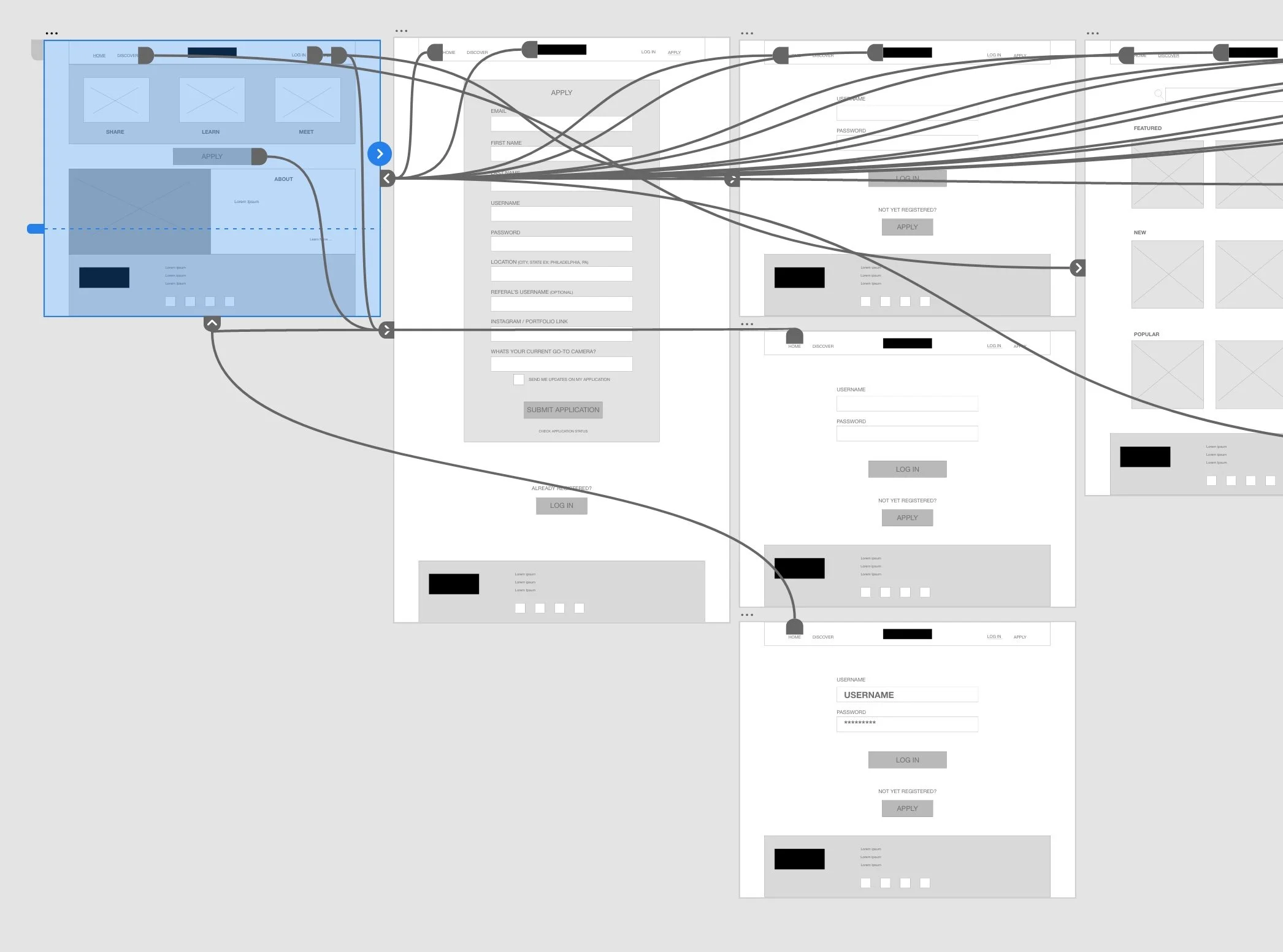
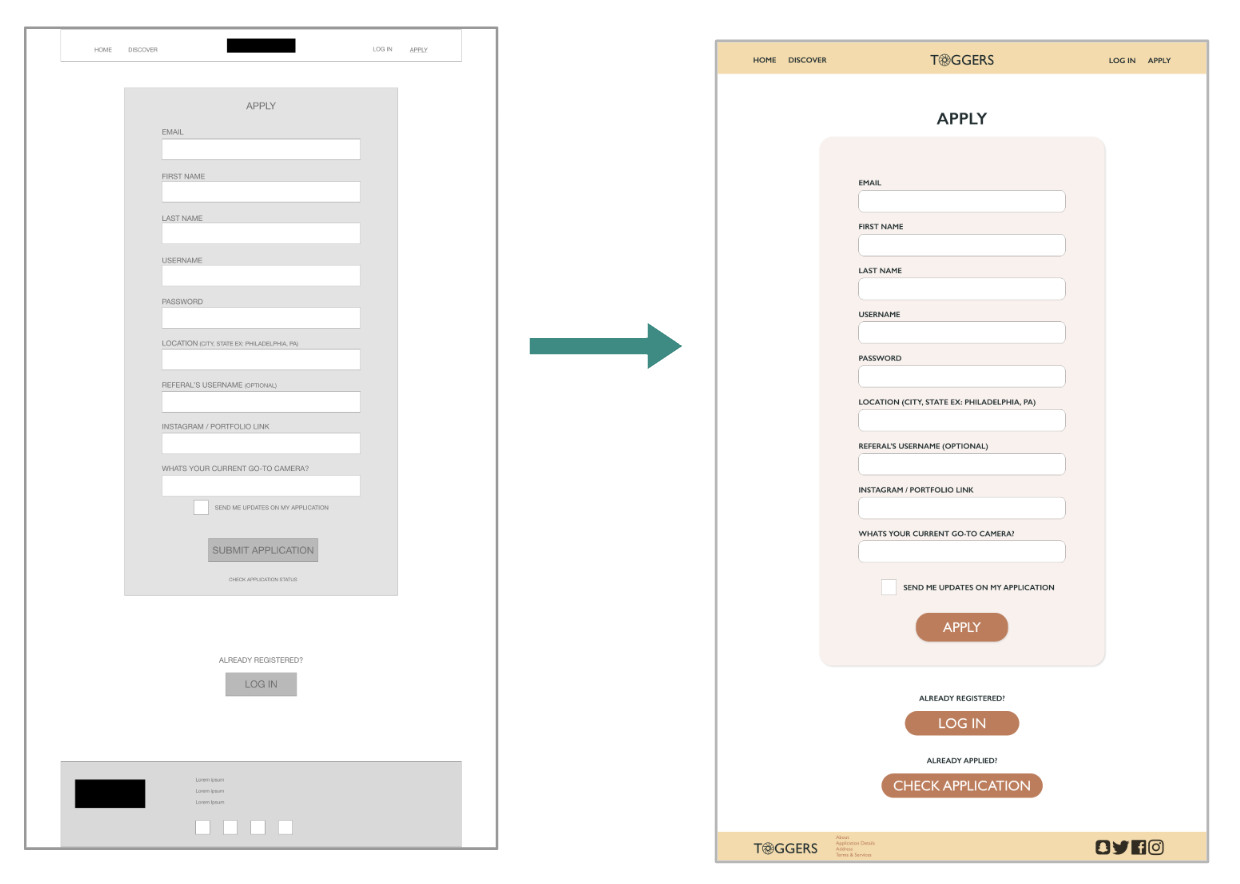
After I understood the layouts I wanted, I jumped into Adobe XD and started to create digital wireframe layouts.
Once the digital wireframes were completed, I added interactions to make a lo-fi prototype that could be utilized to conduct the first usability study.
The participants from user testing gave a lot of great feedback which was able to be implemented into the design when I created the mockups.
Rinse & Repeat!
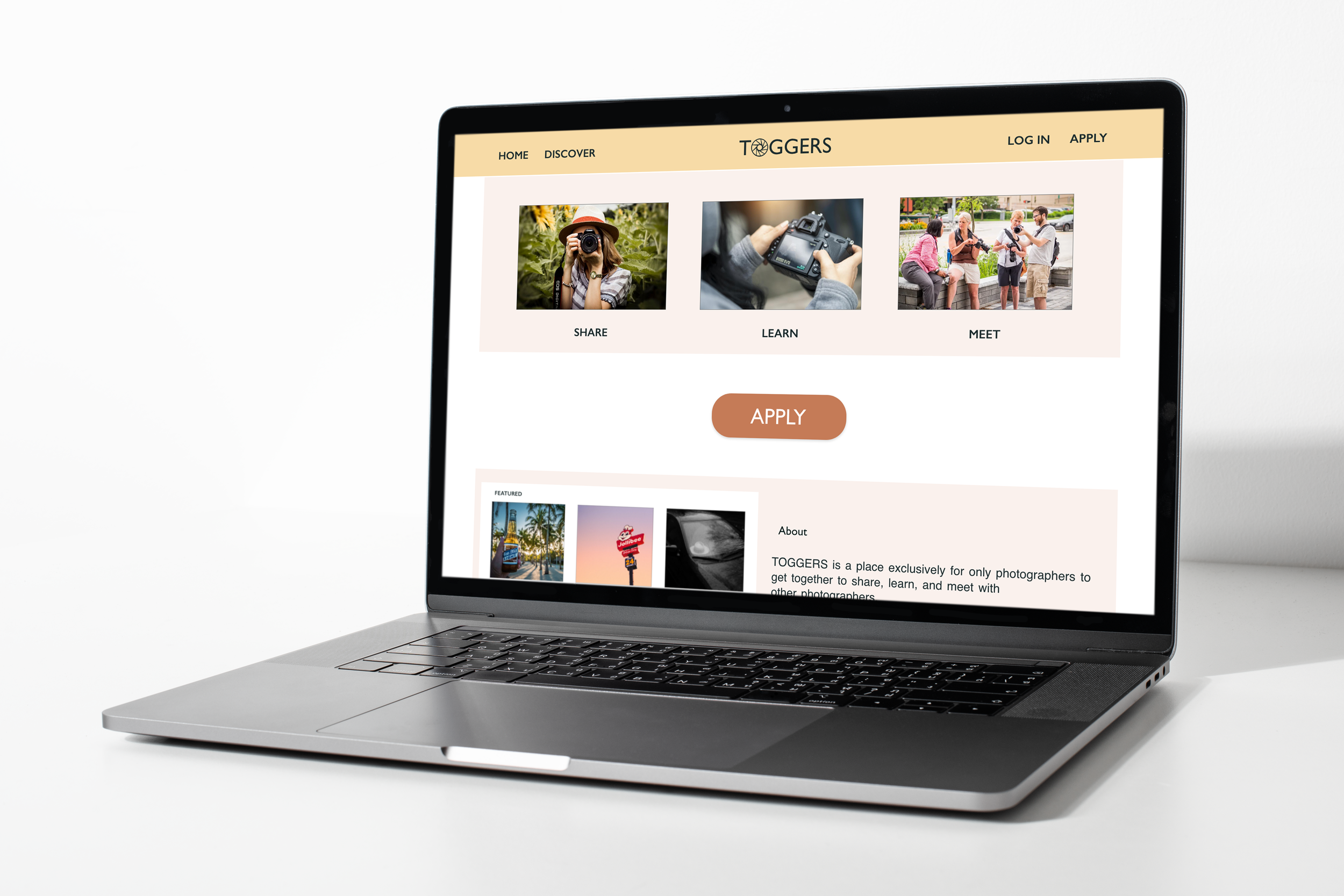
The process of prototyping and testing was repeated again with the hi-fi mockups.
What did I learn?
This is my first website project and first project in Adobe XD. I quickly learned the basics of Adobe XD and what I did and didn’t like about the program. I also learned that creating a responsive website can be tricky, but worth it!
Where to go from here?
Knowing everything I know now, the UI design of this project is not very successful and could use a lot of help. If I were to revisit the project, the visual design would be the first thing I would upgrade.
Thanks for checking out my case studies!
Please feel free to reach out with any feedback or questions you have.